當我們進入後台時候,映入眼簾的就是左側一串的選單,我們今天就是要做我們的選單,並且將自己的外掛的名稱與Icon放上去,不過因為圖片可能都要版權的關係,我這邊就使用原生的icon做代替。
在增加最外層主選單我們也是有相對應的方法來呼叫,add_menu_page個別分配的意義,我解釋如下:
add_menu_page(
string $page_title : 點擊母選單後,網頁的標題,
string $menu_title : 母選單中的標題,
string $capability : 要提供capabiltiy給這個,而這個選項會影響到不同的權限進入後台是否能見到,
string $menu_slug : Slug,也是給子選單連接的母選單的ID,需要是獨一性的,覺得這一項應該要是在第一項才比較合邏輯,
callable $function : 此處的回傳,通常會來放顯示的頁面模板,
string $icon_url : 顯示的icon,可以url也可以使用wordpress提供的font icon,
int $position : 在清單的位置,
);
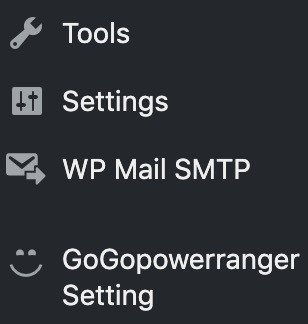
我們做簡單的設定與連接上admin_menu的Hook後,我們可以來正常顯示我們的外掛了,而加上這段的話,你的後台顯示應該會與Fig 2.1相同,然後點擊後,應該能清楚看見我們的阿斯匹靈在頁面上顯示(Fig 2.2)
<?php
add_action( 'admin_menu', 'gogo_create_menu' );
function gogo_create_menu() {
// 建立主選單
add_menu_page( 'GoGopowerranger Settings Page', 'GoGopowerranger Setting',
'manage_options', 'gogGopowerranger-options', 'GoGopowerranger_setting_page',
'dashicons-smiley', 99 );
}
function GoGopowerranger_setting_page() {
?>
<h1> 走走力量遊俠阿斯批零</h1>
<?php
}

Fig 2.1

Fig 2.2
而在我們的使用中呢,我們時常可以見到很多人將一些設定頁面刪除,或者是轉移到另外一個頁面,在很多免費的外掛要做成Pro版本是非常常見的,不過更多的人是會將自己的extension放到另外一個外掛,然後以自己要extension的class做偵測來擴充,懶人的方式還是可以這樣做到,或是拿來濾掉權限問題也是非常好用的,尤其是你自己針對每一個使用者有不同的客製化Role,這個就是個較好的選擇,我拿官網的程式碼作為示範。
<?php
add_action( 'admin_menu', 'wporg_remove_options_page', 99 );
function wporg_remove_options_page() {
remove_menu_page( 'tools.php' );
?>
}
接下來加入子選單,我提供一下add_submenu_page的interface在下面,如果想要更清楚的,可以看方法文件來製作,原則上與主選單相差不多,除了Parent_slug要選對之外,就是沒有提供Icon可以顯示。
add_submenu_page(
string $parent_slug,
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = ''
);
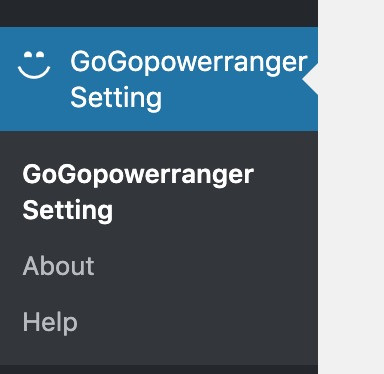
那我們這邊也是將程式碼引進此處,並且加入了About與Help來示範,撰寫完成後,畫面會與Fig 2.3相同。
add_action( 'admin_menu', 'gogo_create_menu' );
function gogo_create_menu() {
//創造子選單
add_submenu_page( 'gogGopowerranger-options', 'About ranger', 'About', 'manage_options',
'ranger-about', 'ranger_about_page' );
add_submenu_page( 'gogGopowerranger-options', 'Help ranger', 'Help', 'manage_options',
'ranger-help', 'ranger_help_page' );
}
function ranger_about_page() {
echo "About 遊俠";
}
function ranger_help_page() {
echo "Help Ranger";
}

Fig 2.3
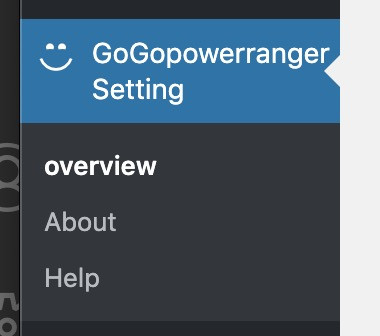
我們加完這些程式碼後,應該可以看見,我們的標題重複了一遍,只要在add_submenu_page中,加入與主選單一樣的slug,就可以把plugin的名稱換成你想替代的名稱,也可以讓外掛中的選單,閱讀性與結構更加完整。
add_submenu_page( 'gogGopowerranger-options', 'overview', 'overview', 'manage_options',
'gogGopowerranger-options', 'GoGopowerranger_setting_page' );
而Wordpress也有提供其他主選單,像是theme或post這些的helper,可以參考Predefined Sub-Menus
最後,我們將這些程式碼集中起來,就可以完整的呈現這些了我們完整的後台,一照著順序將主選單到子選單一一加入後,畫面會呈現成Fig 2.4的模樣,並且再買一頁都會有對應的內容渲染。
<?php
add_action( 'admin_menu', 'gogo_create_menu' );
function gogo_create_menu() {
//create custom top-level menu
add_menu_page( 'GoGopowerranger Settings Page', 'GoGopowerranger Setting',
'manage_options', 'gogGopowerranger-options', 'ranger_about_page',
'dashicons-smiley', 99 );
add_submenu_page( 'gogGopowerranger-options', 'overview', 'overview', 'manage_options',
'gogGopowerranger-options', 'ranger_about_page' );
add_submenu_page( 'gogGopowerranger-options', 'About ranger', 'About', 'manage_options',
'ranger-about', 'ranger_about_page' );
add_submenu_page( 'gogGopowerranger-options', 'Help ranger', 'Help', 'manage_options',
'ranger-help', 'ranger_about_page' );
}
function GoGopowerranger_setting_page() {
?>
<h1> 走走力量遊俠阿斯批零</h1>
<?php
}
function ranger_about_page() {
echo "About 遊俠";
}
function ranger_help_page() {
echo "Help Ranger";
}

Fig 2.4
在使用add_menu_page與add_submenu_page是可以在callback中,直接使用PHP的檔案網址的,只要設定plugin_dir_path(__FILE__) . 'admin/*.php',就可以完成大部分販賣等級外掛的基礎寫作模式了,而大部分會直接使用<form>來做設定的表格,因為Wordpress提供了一個完善的整合,可以使用menu_page_url()來做POST,進而達到寫進資料庫的目的,這在官方的範例中也是描述得非常詳細,我們會在下半節開始示範如何實作。
下半節,談談基礎的Setting/Option API的應用,在完善了一些章節後,會深入的講這個部分的設定,預計明天會將大家常常使用到的儲存設定與將儲存的設定要如何拉出做一個基礎的講解,並且好好的使用原生的元件,來製作一個符合WordPress元素的外掛,搭配與資料庫的寫入與寫出做一個段落,讓大家了解如何實作這個部分。
it的這個MD編輯器也沒辦法加入html code來讓圖片有更好的閱讀性,比如說置中相關的屬性與寸,另外,我會盡可能將提到的方法(method)獨立出一個新段落,一個段落下滿滿紅字其實閱讀性不好,我會在思考該如何設定自己的撰寫標準,一個段落不要提超過兩個方法,interface的部分以後也提供官方文件,較不會有翻譯上認知的落差。
roles-and-capabilities
WordPress - Administrator menu
Wordpress - Create a folder if it doesn't already exist
How can I add a PHP page to WordPress?
Submitting forms
